
One of the most powerful facets of the Dyspatch email creation platform is the ability to drag-and-drop blocks to design your email. This functionality makes building an email without coding experience a breeze.
But while we were—for the most part—a codeless experience, there was always one aspect of Dyspatch that required some email coding knowledge: building custom blocks.
That is, we’re very proud to say, no longer the case.
Introducing: Block Designer, which empowers you to 🔨 design your own custom blocks 🔨 in Dyspatch through the visual editor!
Say farewell to HTML, DML, and other coding languages. Now, even the greenest email marketer is able to build unique email components with Block Designer.
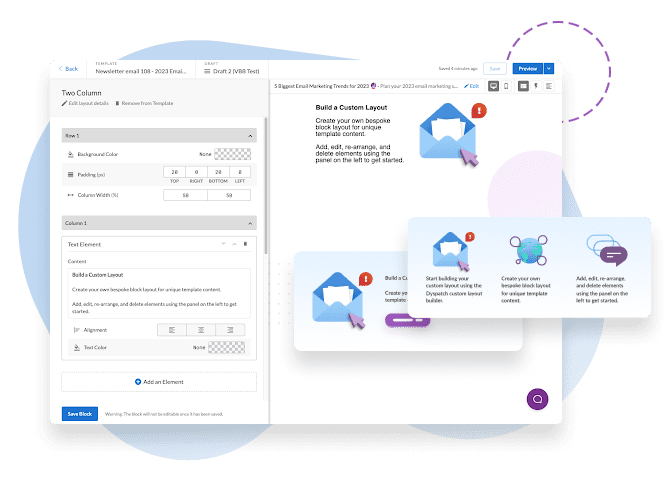
How it works:
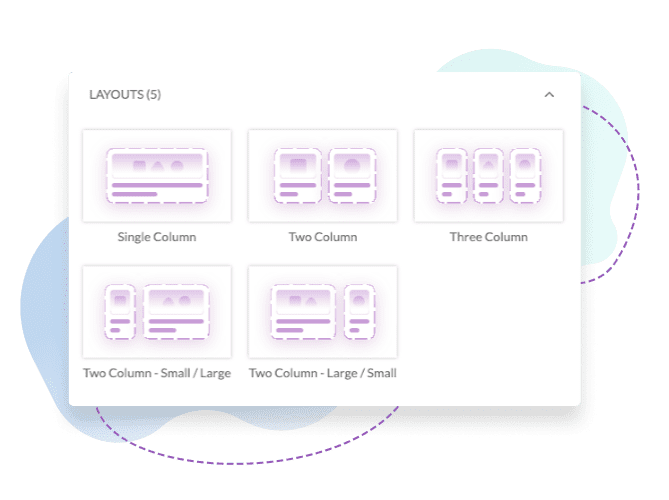
First, you’ll need to select a layout for your new block, by dragging it from the left side of the screen into your design on the right. The layouts available are:
- Single column
- Two column
- Three column
- Two column - small / large
- Two column - large / small

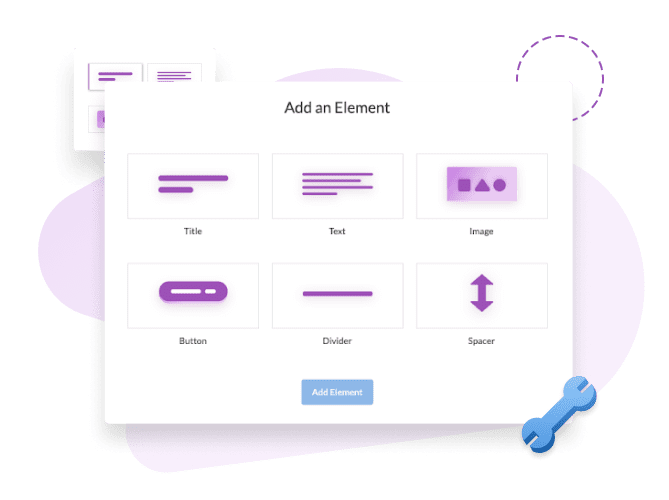
Once you’ve selected your block’s layout, it’s time to add elements to each column in your layout, and adjust the settings on those elements. The elements available are:
- Title
- Text
- Image
- Button
- Divide
- Spacer

Each element has its own unique properties and settings to adjust. For instance, you may want to adjust the height and width of an image. Or the text color and border color of a button. Once you’re satisfied with all your edits, simply click “Save Block” on the bottom left and you’ll see it appear in your email!
Our mission has always been to empower the world to send better emails, and Block Designer is a giant leap in that direction. We can’t wait to see what you build with it!
Note: Block Designer is activated by default for all new customers, but it needs to be turned on manually for existing customers. If you’re an existing customer who wants access, just contact us and we’ll turn the feature on for you (or answer any questions you may have about it!)
Get a demo