Dyspatch vs. Stensul
The Ultimate Email Creation Platform Comparison
Why Dyspatch shines at every turn
Are you looking for the best email creation platform to streamline your workflow, boost engagement, and expand globally? Look no further. Dyspatch is the clear fit for teams that are looking for superior features, flexibility, and innovation.
Get a demo
Key Advantages of Dyspatch
Responsive Design: Guaranteed responsive templates across all devices and email clients, generated automatically

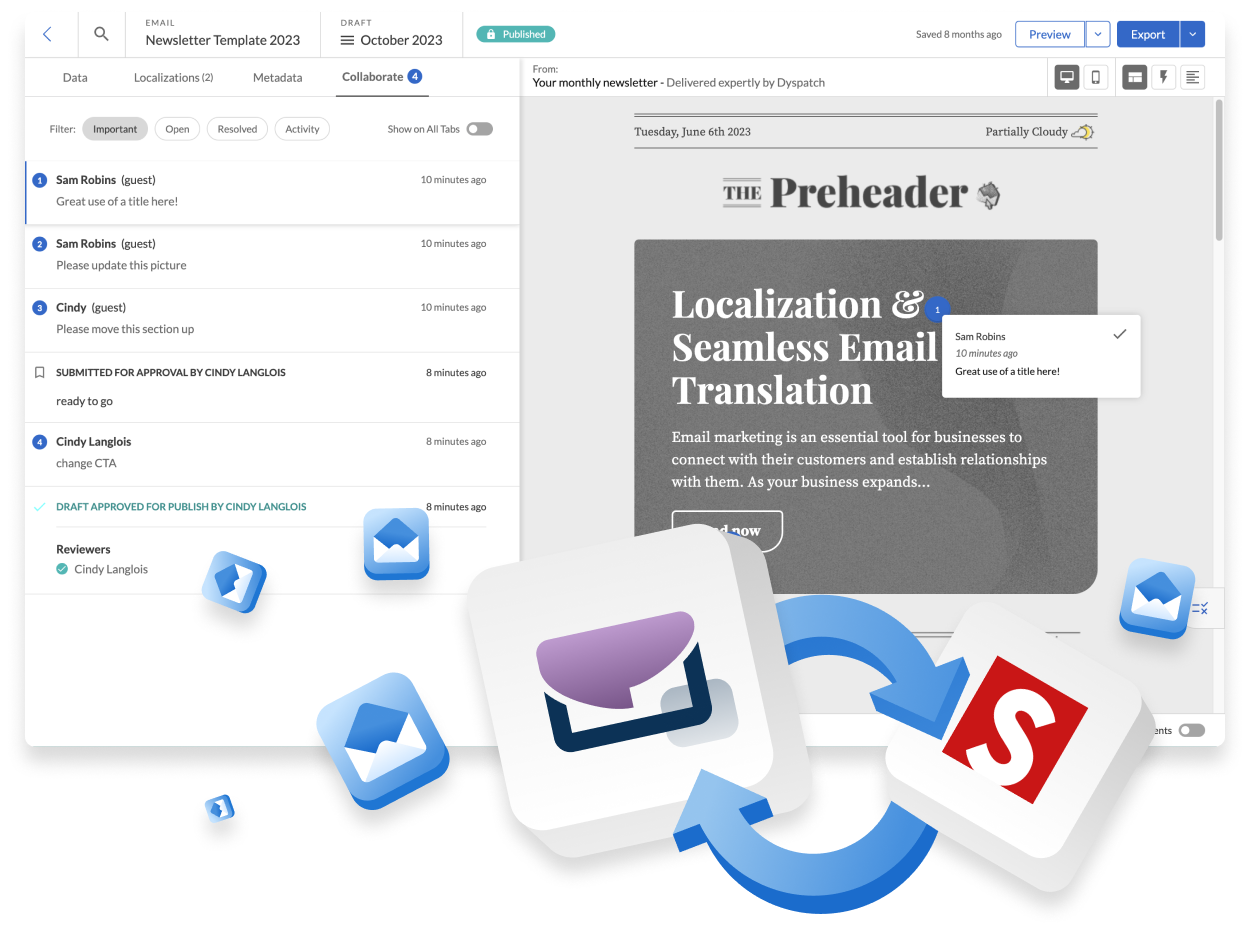
Collaboration and Workflow: Intuitive approval workflows, annotated comments, and workspaces
Localization Support: Built-in support for 300+ locales and direct integrations with the top translation software.
Dynamic Content: Native support for personalization and dynamic content. Easily test your use cases with built in customer profiles.
Technical Deep Dive: Dyspatch vs. Stensul
On brand emails - regardless of sending platform
Dyspatch:
- Create on-brand emails every time with built-in email blueprints
- Generate complex layouts with a simple prompt using ScribeAI
- Guaranteed to automatically handle responsiveness & cross-client compatibility
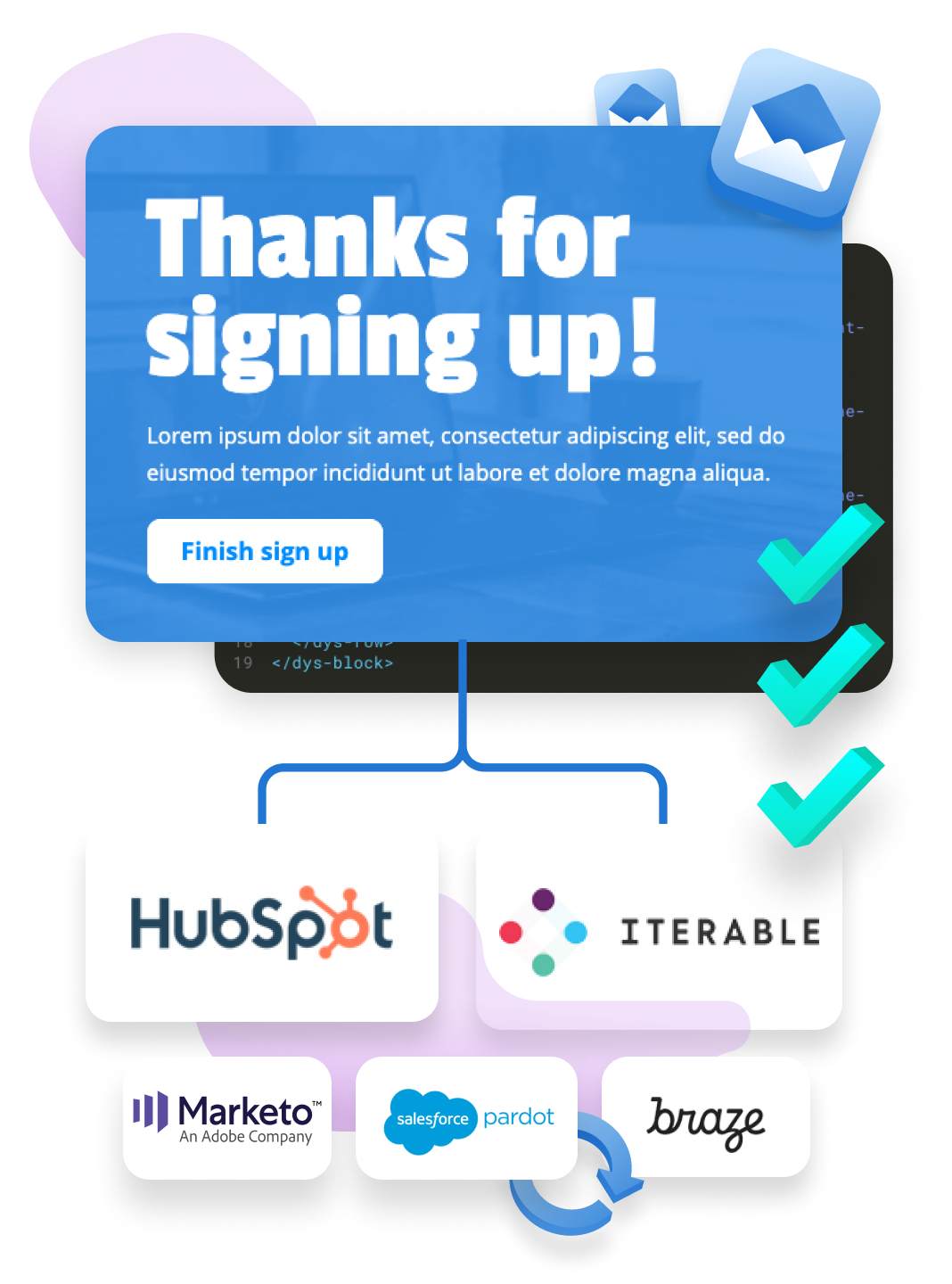
- Seamlessly export to your preferred integration, keeping all conditionals and personalization intact.
Stensul:
- No native support for interactive email elements
- Complicated HTML email knowledge required to edit modules
- Unable to create interactive components within the platform

Conditional logic and templating
Dyspatch:
- Advanced conditional templating logic
- Seamless export to any email sender with automatic compatibility insertion
- Example: Export to Salesforce, Hubspot or Braze with full dynamic content and localizations
Stensul:
- Limited conditional logic support
- Manual adjustments often required when exporting to different ESPs

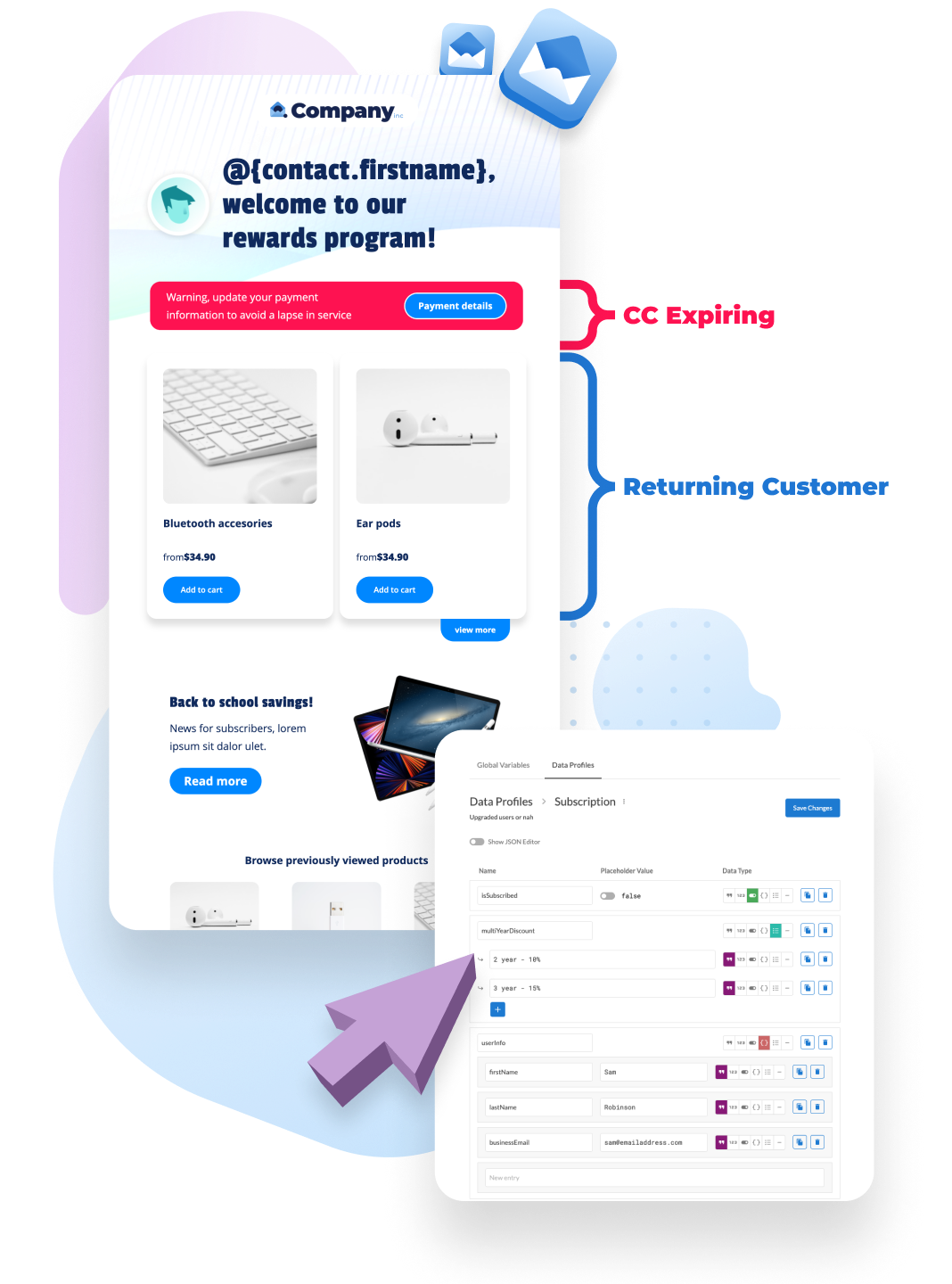
Dynamic content implementation

Dyspatch:
- Native support for dynamic content and customer profiles for easy testing
- Easily create personalized modules with built-in conditionals and loops
Stensul:
- Requires integrations with third-party tools or manual ESP implementation
- More complex setup and maintenance
Interactive email support
Example: Add an interactive product carousel, in-email forms, or live content updates with a few clicks
Dyspatch:
- Full support for interactive email elements
- Library of pre-built interactive components
- Easy implementation with drag-and-drop interface
- Reliable preview and testing
Stensul:
- No native support for interactive email elements
- Unable to create interactive components within the platform

API capabilities
Dyspatch:
- Robust API with unlimited calls per month (depending on plan)
- Easily integrate email creation into your existing workflows
- Example: Automate template updates across multiple campaigns with a single API call
- Generate localized content on the fly
Stensul:
- Limited API documentation available
- Unclear API call limits and integration capabilities
Who benefits most from Dyspatch?
Companies expanding globally with localization needs
Organizations looking to streamline email workflows
Brands aiming to create innovative, engaging email campaigns
Marketers focused on personalization and dynamic content
Feature overview
| Feature | Dyspatch | Stensul |
| Responsive Design | Automatic | Manual coding required |
| Localization Support | Supports 300+ locales | Not available |
| Email Testing | Integrated Litmus + more | Basic preview |
| API Capabilities | Robust with high limits | Limited documentation |
| Conditional Logic | Advanced, ESP-agnostic | Limited |
| Interactive Elements | Drag-and-drop library | Not available |
| Code Efficiency | No-code email builder | Standard Email HTML |
LET’S CHAT!
Try Dyspatch Today!
Experience the power of Dyspatch for yourself with a custom demo, and see why leading brands choose Dyspatch for their email creation needs.
Get a demo




